
Daftar Isi:
- Pengarang Miles Stephen [email protected].
- Public 2023-12-15 23:37.
- Terakhir diubah 2025-01-22 17:02.
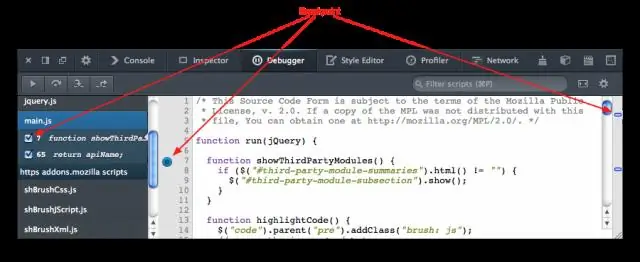
Untuk menyetel breakpoint baris kode bersyarat:
- Klik tab Sumber.
- Buka file yang berisi baris kode yang ingin Anda pisahkan.
- Pergi ke baris kode.
- Di sebelah kiri baris kode adalah kolom nomor baris.
- Pilih Tambahkan breakpoint bersyarat .
- Masukkan kondisi dalam dialog.
Sejalan dengan itu, bagaimana Anda menjeda pemuatan di Google Chrome?
Chrome DevTools: Mudah berhenti sebentar pada kode JavaScript tanpa mengatur breakpoint secara manual. Anda bisa dengan mudah berhenti sebentar eksekusi skrip saat ini dengan pintasan keyboard ini: Mac: F8 atau Command + Windows: F8 atau Control +
Kedua, bagaimana Anda menggunakan breakpoint? Setel breakpoint dalam kode sumber To mengatur A titik putus dalam kode sumber, klik di margin paling kiri di sebelah baris kode. Anda juga dapat memilih garis dan tekan F9, pilih Debug > Toggle Titik putus , atau klik kanan dan pilih Titik putus > Sisipkan titik putus . NS titik putus muncul sebagai titik merah di margin kiri.
Juga untuk mengetahui, apa itu breakpoint bersyarat?
A breakpoint bersyarat dipicu berdasarkan ekspresi tertentu yang dievaluasi pada sinyal. Ketika titik putus dipicu, simulasi berhenti. Mengatur breakpoint bersyarat untuk menghentikan Simulasi Stepper ketika ditentukan kondisi bertemu.
Bagaimana Anda mengatur breakpoint di elemen inspeksi?
Berbasis Acara Breakpoint Atau kita bisa klik kanan dan pilih Memeriksa (Ctrl+Shift+I). Buka tab Sumber dan perluas Pendengar Acara Breakpoint bagian. Kami dapat menemukan berbagai acara yang terdaftar di bagian seperti Keyboard, Perangkat, Mouse, dll. Luaskan kotak centang Mouse dan pilih kotak centang klik.
Direkomendasikan:
Bagaimana Anda menambahkan breakpoint di Visual Studio 2017?

Untuk mengatur breakpoint dalam kode sumber, klik di margin paling kiri di sebelah baris kode. Anda juga dapat memilih garis dan tekan F9, pilih Debug > Toggle Breakpoint, atau klik kanan dan pilih Breakpoint > Insert breakpoint
Bagaimana cara menambahkan bromin ke alkena?

Alkena bereaksi dalam dingin dengan brom cair murni, atau dengan larutan brom dalam pelarut organik seperti tetraklorometana. Ikatan rangkap putus, dan atom bromin menjadi terikat pada setiap karbon. Brom kehilangan warna merah-coklat aslinya untuk menghasilkan cairan yang tidak berwarna
Bagaimana cara menambahkan contoh vektor?

Contoh: jumlahkan vektor a = (8,13) dan b = (26,7) c = a + b. c = (8,13) + (26,7) = (8+26,13+7) = (34,20) Contoh: kurangi k = (4,5) dari v = (12,2) a = v + k. a = (12,2) + (4,5) = (12,2) + (−4,−5) = (12−4,2−5) = (8,−3) Contoh: penjumlahan vektor a = (3,7,4) dan b = (2,9,11) c = a + b
Bagaimana cara menambahkan teks dalam ekspresi SSRS?

Untuk tujuan demonstrasi Add TextBox to SSRS Report, kami akan menambahkan Textbox di dalam area laporan. Dan untuk melakukannya, klik kanan pada area laporan, dan pilih opsi Sisipkan, lalu Kotak Teks. Setelah Anda memilih opsi TextBox dari menu konteks, TextBox baru akan ditambahkan ke area laporan
Bagaimana cara mengatur breakpoint bersyarat di Intellij?

Untuk membuat breakpoint bersyarat saya cukup klik kanan pada simbol breakpoint dan ketik kondisi. ** Kondisinya adalah kode Java adhoc yang akan dikompilasi dalam konteks breakpoint, dan mengembalikan Boolean. Jadi saya bisa membuat 'Kondisi' i==15 maka breakpoint seharusnya hanya dipicu ketika saya sama dengan 15
